
Enemy of Clean Code
在現實開發中,有許多因素和習慣會成為 Clean Code 的「敵人」。這些「敵人」通常會導致程式碼難以理解、難以維護、出錯率高,最終影響團隊的開發效率和軟體的品質。
12 mins read
|
2965 words

Handling Errors Gracefully in React
錯誤處理對開發者一直都是門課題,不論系統穩定性或使用者體驗都十分重要。而在 React 16 中引入了 Error Boundaries 能夠用來捕捉渲染錯誤進而導致頁面崩潰的問題。
4 mins read
|
1000 words

TypeScript 之 Generics 泛型
Generics 泛型是一種高靈活性定義行為或結構的一種方法,當你定義了不重複但有相似內容的結構時,泛型是個很好的選擇,而 JS 本身並不支援泛型,直到 TS 出現才引入泛型的特性。
5 mins read
|
1191 words

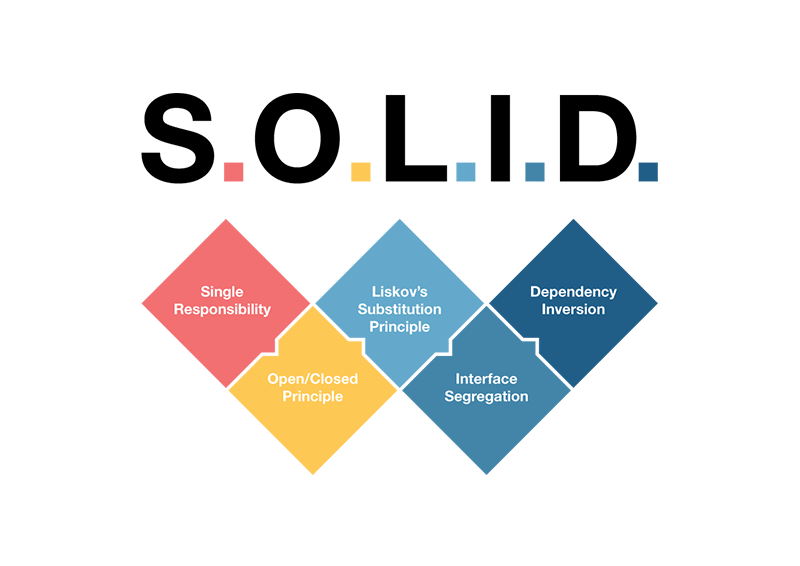
貫穿所有軟體開發的 SOLID 原則
SOLID 是一組通用的軟體設計原則,當系統規模不斷擴大時,維護和擴充的工作會越來越困難,而 SOLID 能引導開發者設計更靈活、更易於維護與擴充的軟體架構。
16 mins read
|
3782 words